Pixel UI Library#
Modern UI Library for Django, Auth Pages (registration included) crafted on top of Pixel UI Design, an open-source Bootstrap design.
👉 Django Pixel UI - Product that uses the library
👉 Django Pixel UI - LIVE Demo
👉 New to App-Generator? Sign IN with GitHub or Generate Web Apps in no time (free service).
Features#
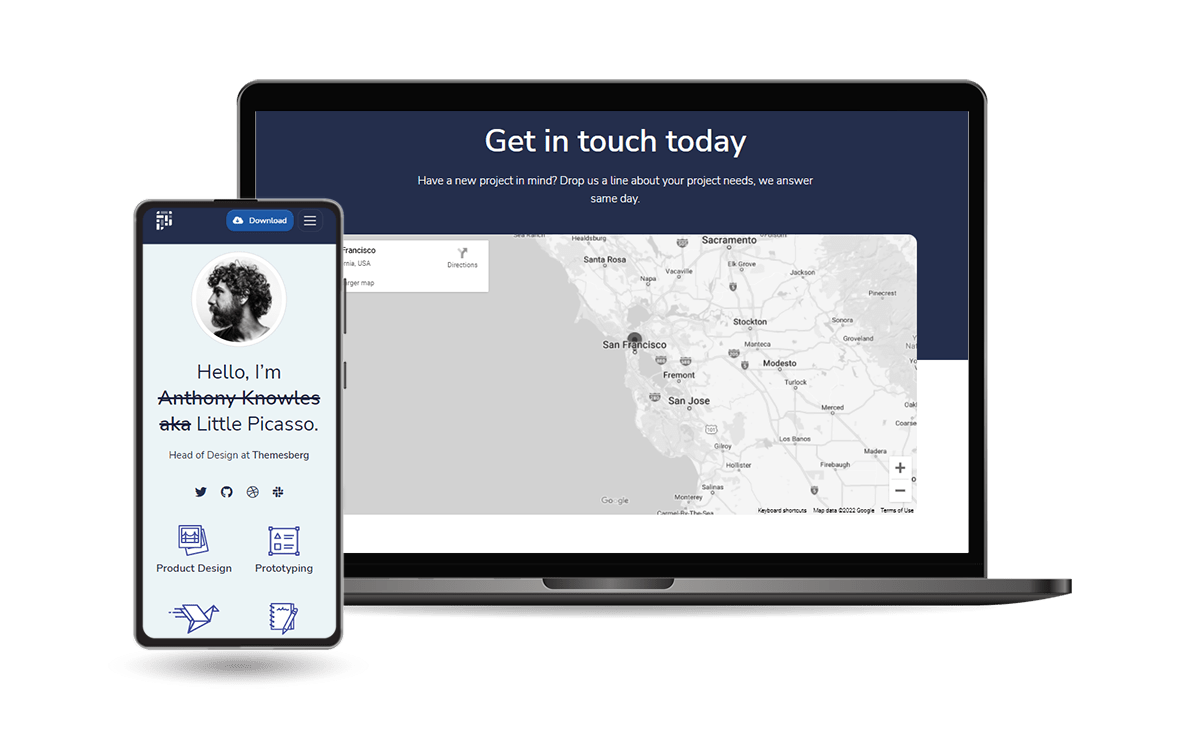
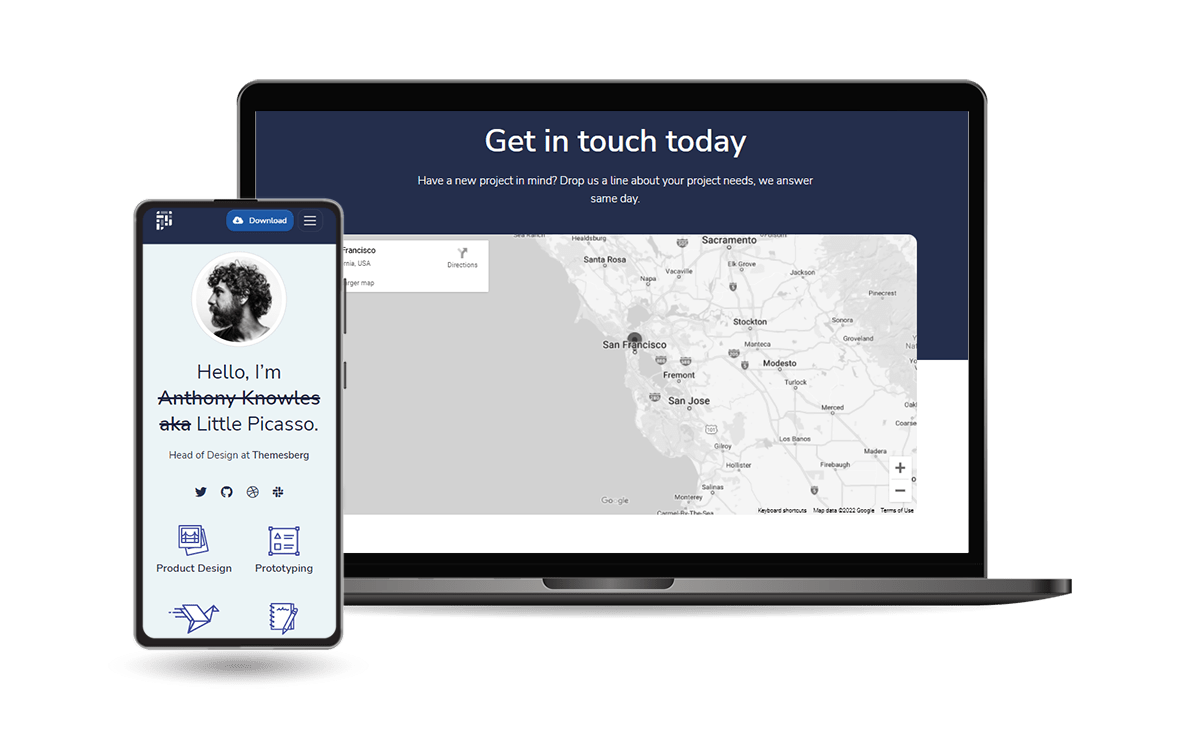
Design: Pixel UI Bootstrap
- Sections Covered:
All pages managed by Django.contrib.AUTH
Registration page
Misc pages: colors, icons, typography, blank-page

Why Django Pixel UI Kit#
Modern Bootstrap 5 Design
Responsive Interface
Minimal Template overriding
Easy integration
Installation#
$ pip install django-django-theme-pixel
// OR
$ pip install git+https://github.com/app-generator/django-theme-pixel.git
Add theme_pixel application to the INSTALLED_APPS Section of your Django project settings.py file:
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
'theme_pixel', # <-- NEW
]
Add LOGIN_REDIRECT_URL and EMAIL_BACKEND of your Django project settings.py file:
LOGIN_REDIRECT_URL = '/'
# EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
Add theme_pixel routing in your Django Project urls.py file
from django.urls import path, include
urlpatterns = [
...
path('', include('theme_pixel.urls')), # <-- NEW
]
Start the project now styled with the AdminLTE Design
python manage.py collectstatic
python manage.py runserver # default port 8000
Access the project in your preferred browser and the UI should be styled with the new design.

Add Features with our Django Generator (free service)#
Using the sevice, developers can customize:
Select the preferred design
Design Database: edit models and fields
Add fields to Extended user model
Enable OAuth for GitHub and Google (soon)
Add Celery (async tasks)
Enable Dynamic API Module
Docker Scripts
CI/Cd Scripts for Render
The generated Django project is available as a ZIP Archive and also uploaded to GitHub.
Links#
👉 New to App-Generator? Join our 10k+ Community using GitHub One-Click SignIN.
👉 Download products and start fast a new project
👉 Bootstrap your startUp, MVP or Legacy project with a custom development sprint
