
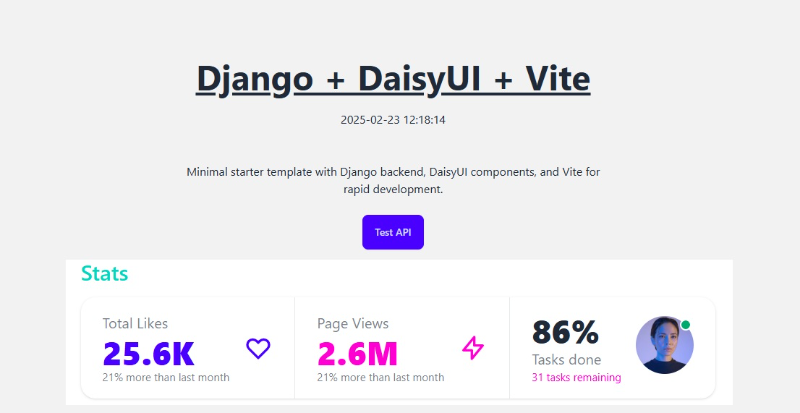
DaisyUI
Tailwind
Vite
Published on: February 23, 2025
Content reserved for authenticated users. Please SignIN
50% Off on All Products
Active Until October 31 – No Stock Limits
Use the coupon code BOOST_2025 during checkout.
Speed Up your digital journey with our affordable subscription
50% Off
on All Products
See related articles

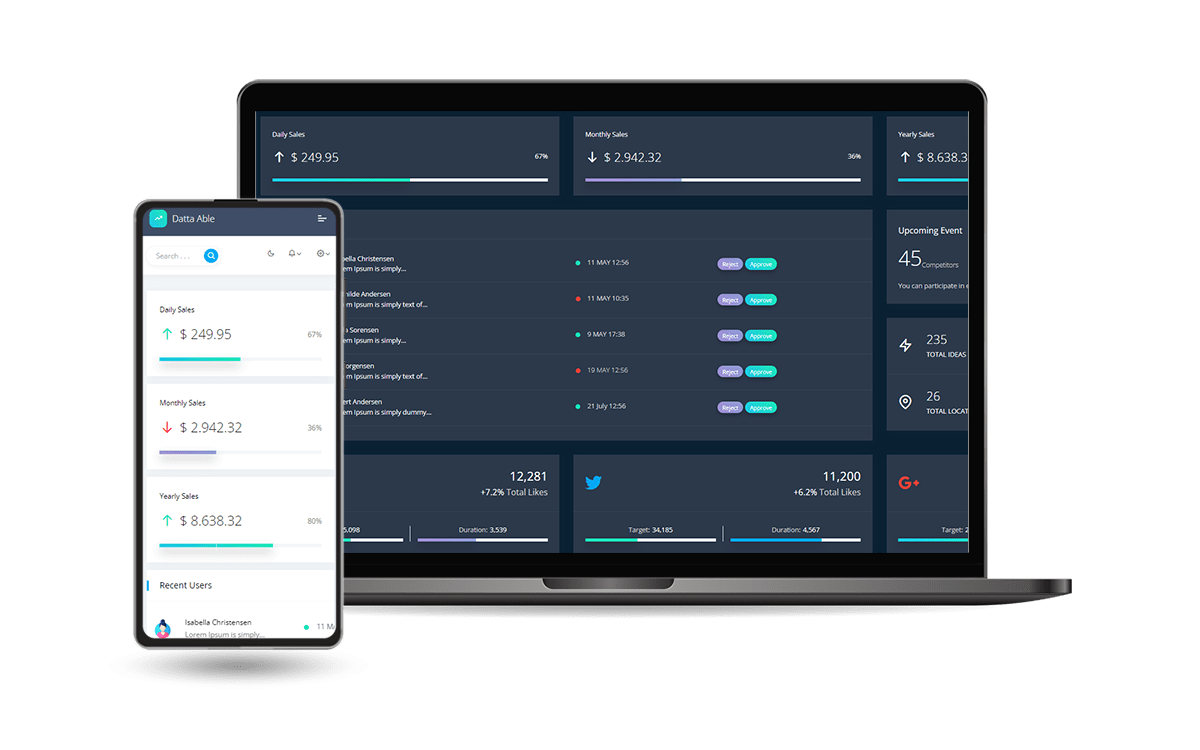
Dynamic Services and Vite Support - Django Datta Able
Latest Update of Django Datta - Vite Support, and Dynamic Services (API and dataTables)
Read nowRecommended Topics
DaisyUI
Tailwind
Vite
50% Off on All Products
Active Until October 31 – No Stock Limits
Use the coupon code BOOST_2025 during checkout.
Speed Up your digital journey with our affordable subscription
50% Off
on All Products
See related articles

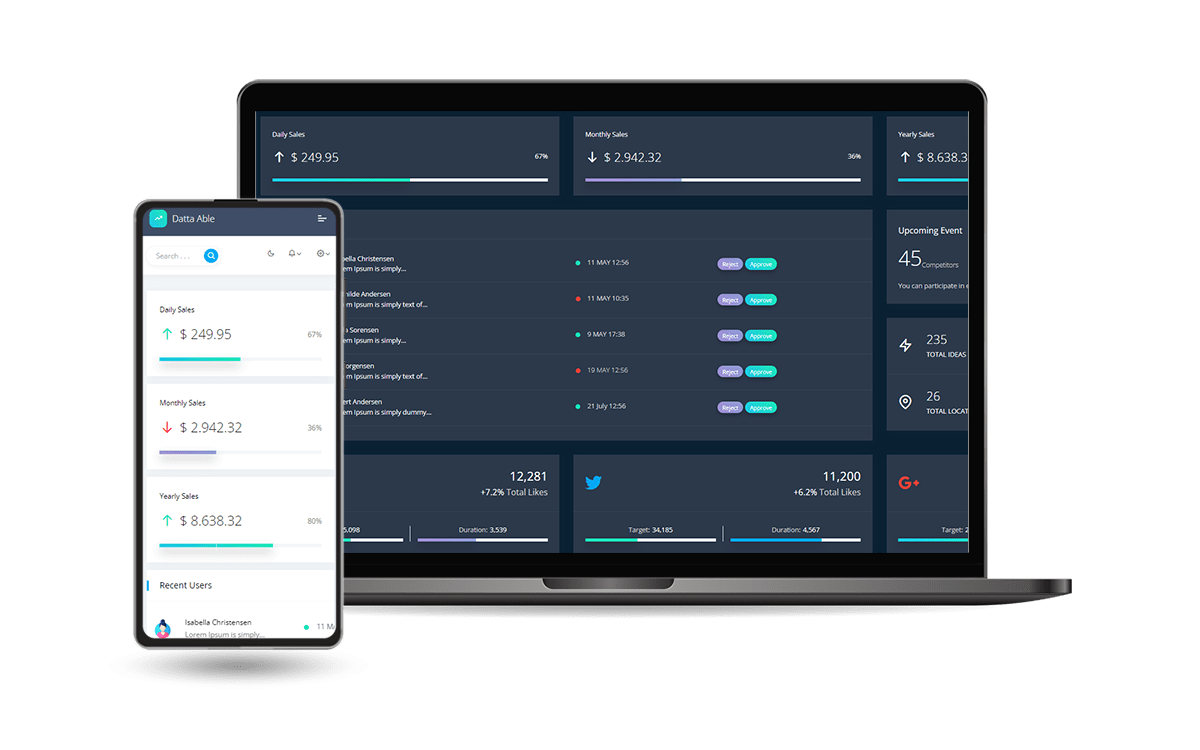
Dynamic Services and Vite Support - Django Datta Able
Latest Update of Django Datta - Vite Support, and Dynamic Services (API and dataTables)
Read now